Document Properties
Table Of Contents
NgRx Pitfalls
Using Services and catchError
The operator handling the possible error of a service call must always be contained in the returned observable of the service call, otherwise it has no effect.
See: Handling Errors in NgRx Effects
@Effect()
effect = this.actions$.pipe(
ofType(actionLoad),
switchMap(this.service.method().pipe(
map(x => actionSuccess(x)),
mapErrorToAction(actionFail)
),
)Using switchMap can Lead to Race Conditions
Using flat-mapping operators can lead to unexpected behavior.
If in doubt, use concatMap.
See RxJS: Avoiding switchMap-Related Bugs for more information.
Should I put XYZ into the Store or the Component?
Follow the SHARI-Principle.
Testing NgRx Artifacts
Using the State Management in Tests
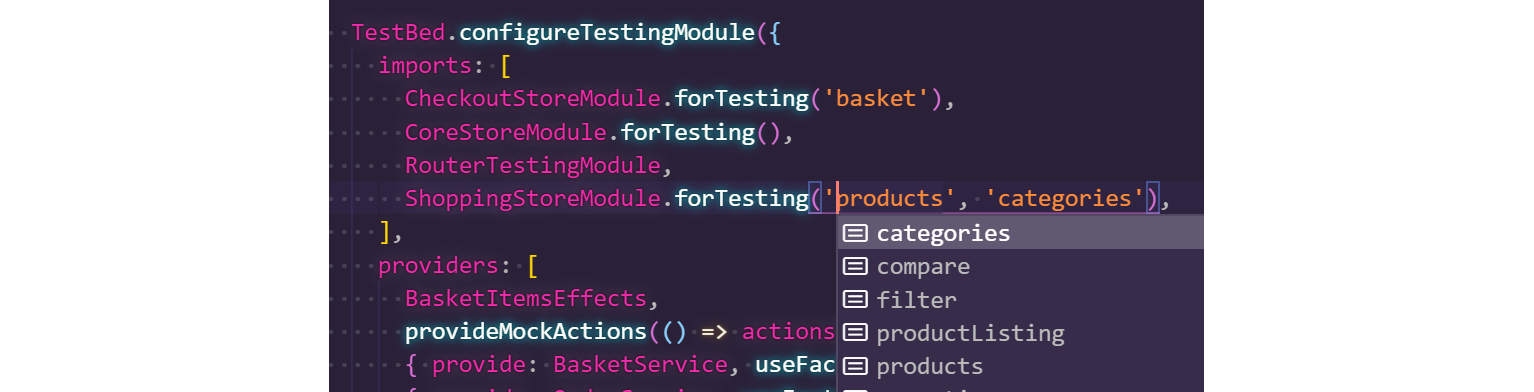
With version 0.21 we introduced a new format for instantiating reducers and effects in TestBed for unit tests.
Each store module now has a forTesting method which provides a selective subset of reducers to be instantiated for testing.
The implementation is type safe and VSCode IntelliSense can be used:
If reducers for feature store modules are instantiated, the CoreStoreModule also has to be added to the imports.
It takes care of initializing the StoreModule.forRoot.
For more specific information consult the JSDoc of CoreStoreModule.
Reducers and Actions
Actions are simple data structures that require no testing.
Reducers are not part of the public API of the state management, so testing involves managing internals and should be kept to a minimum if not omitted at all.
Selectors
Selectors in combination with Actions are part of the public API of the state management.
The test should be composed as an integration test.
A good model is to look at the store as a state machine, where actions trigger state transitions and selectors provide access to the new state.
Effects
Effects implement business logic and should be tested individually.
If they do not depend on the NgRx Store, no reducers have to be instantiated.
For query interaction the new testing mechanism for mocked stores can be used.
If the Effect heavily interacts with the state management, store modules have to be instantiated with the forTesting approach.
Disclaimer
The information provided in the Knowledge Base may not be applicable to all systems and situations. Intershop Communications will not be liable to any party for any direct or indirect damages resulting from the use of the Customer Support section of the Intershop Corporate Website, including, without limitation, any lost profits, business interruption, loss of programs or other data on your information handling system.